Welcome to
CSS and HTML 2
ReDI School Munich - Spring 2021
Well...
Let's recap!
- Selectors
- Selectors
- And Selectors...

We heard you! 👂🏼
We heard you! 👂🏼
...and we still do!
We heard you! 👂🏼
Topics: 👍
- Variables in Javascript
- Box model / Selectors
- Inline / External CSS
- Links, basic HTML attributes
We heard you! 👂🏼
Topics: 👎
- Loops
- Box model
- Box model
- Box model
- Layout HTML tags
- Box model
- Flexbox
- Selectors
- Combinators
- Box model
Block Boxes
- Take up the entire space of the container
- Breaks into a new line
- width and height properties will be respected
- Padding, margin and order will push others away
- <h1>, <p> are block elements
Inline Boxes
- Take only the space they need
- width and height don't apply
- Breaks into a new line
- Vertical margin, border and padding apply but dont move other boxes
- Horizontal margin, border and padding will apply and move other boxes
- <a>, <span> are inline elements
- They cannot contain other block elements
Let's take a look!
How do we change it?
In order to change the type of the box we use the display property
.block {
display: block
}
.inline {
display: inline
}
More on display propertyUsing width and height
These properties apply only to the content!
width + padding + border = actual width of an element
height + padding + border = actual height of an element
DEMO!
Box Sizing
.border-box {
box-sizing: border-box;
}
.content-box {
box-sizing: content-box;
}
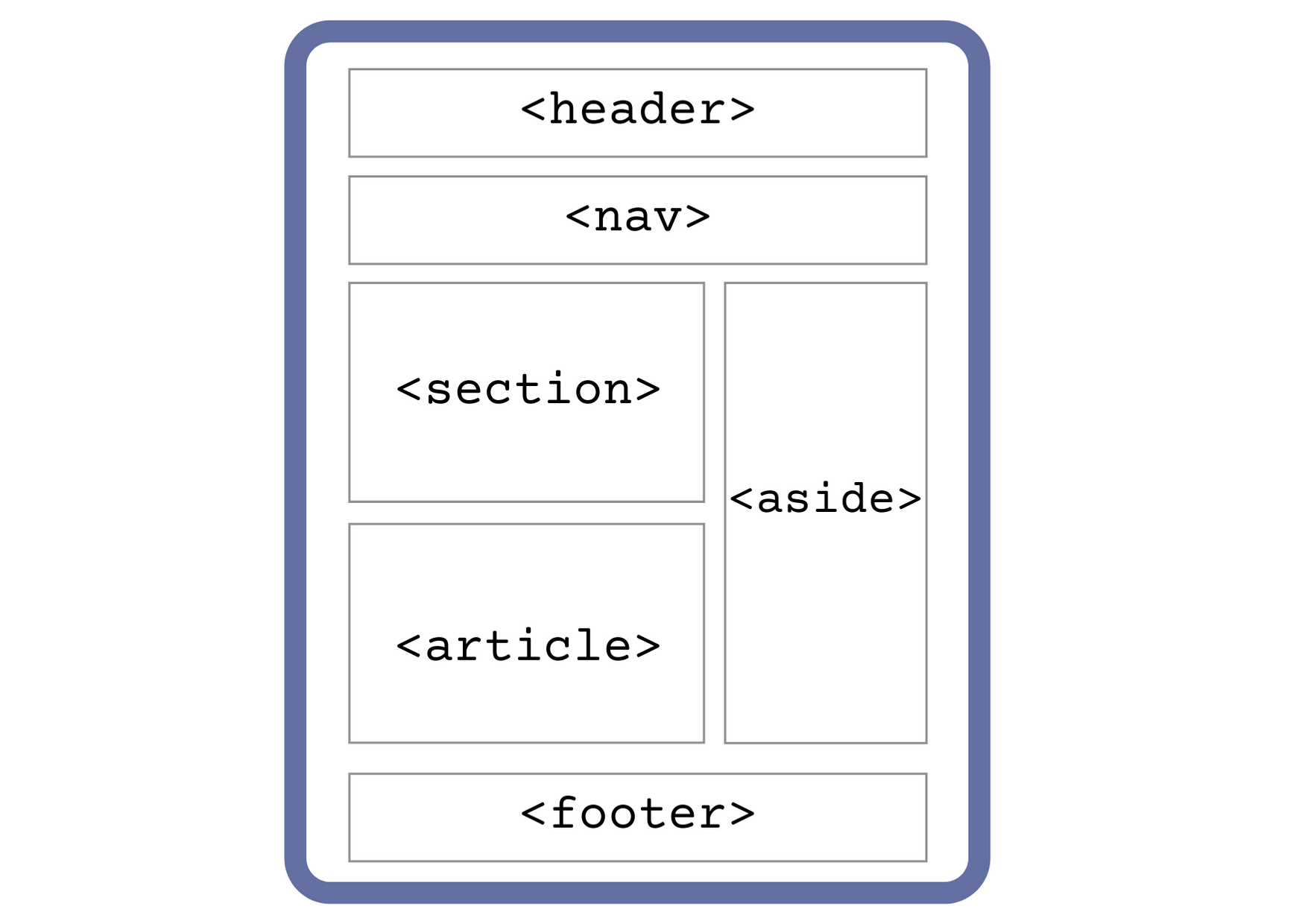
More HTML

<header>
- Identifies the content that precedes the primary content of the page
- It can contain other elements as navigation, search, branding...
- It can be used as well as a header for the article tag
<nav>
- Represents a section that contains navigation elements
- There might be several navs but they should be properly described
- Is best reserved for the primary navigation areas
<aside>
- Used for content that is not very important
- Identifies content related to the primary content
- Related links, advertisements...
<article>
- Identifies a self contained pice of information that it could be distributed to other websites as a unit
- Each article should have a heading as a child
- There can be multiple articles in one document
- Forum or blog post, magazine article...
<section>
- Represents a generic content
- It groups together related elements
- Should have a heading as a child
- There can be multiple sections in one document
<footer>
- Represents the footer of a page, section or article
- Is placed at the bottom of its parent element
- Copyright, author, nav elements
<main>
- Includes content that is unique to the page
- It can be used only once per page
- It should not have elements such as footer, header, main navigation
<form>
- Contains interactive controls for submitting
- It can contain other elements such as <input>, <select>, <option>
<input>
- Is used to gather data from the user
- How it works will be dependant of their attributetype
- Every input should have an associated label
<button>
- Represents a clickable element
- It generally indicates that an action can by done by pressing it
- If the button is not for submitting a form we need to set their type to button
<select>
- It provides a menu of options
- Each option has a value represented by the <select> tag
<textarea>
- Represents a multiline text control
- Useful when we want to capture large amounts of text from the user
demo!
In-class exercise
- 3 form elements
- 3 layout tags
- Apply box model concept for all of them (margins + paddings)
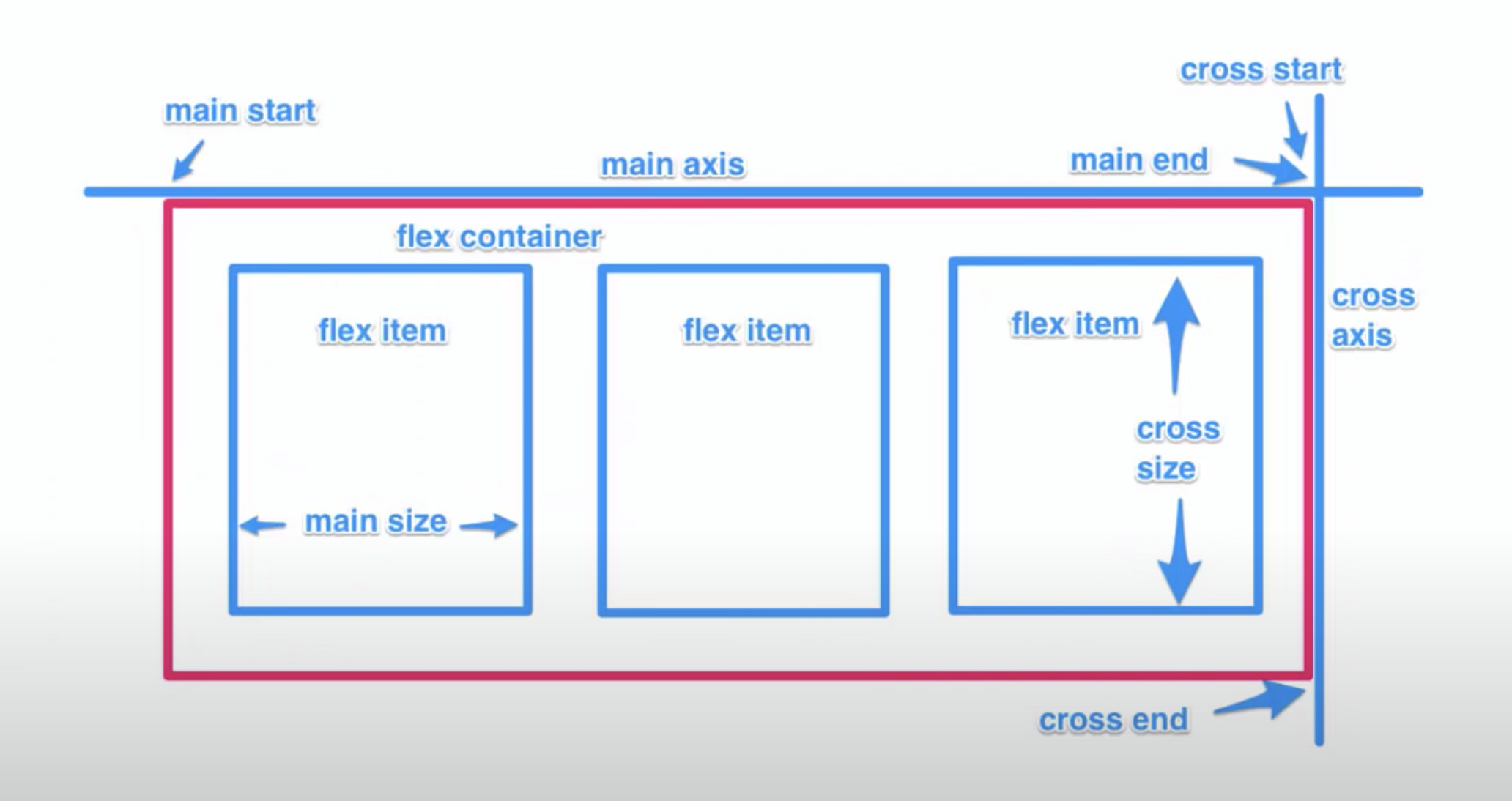
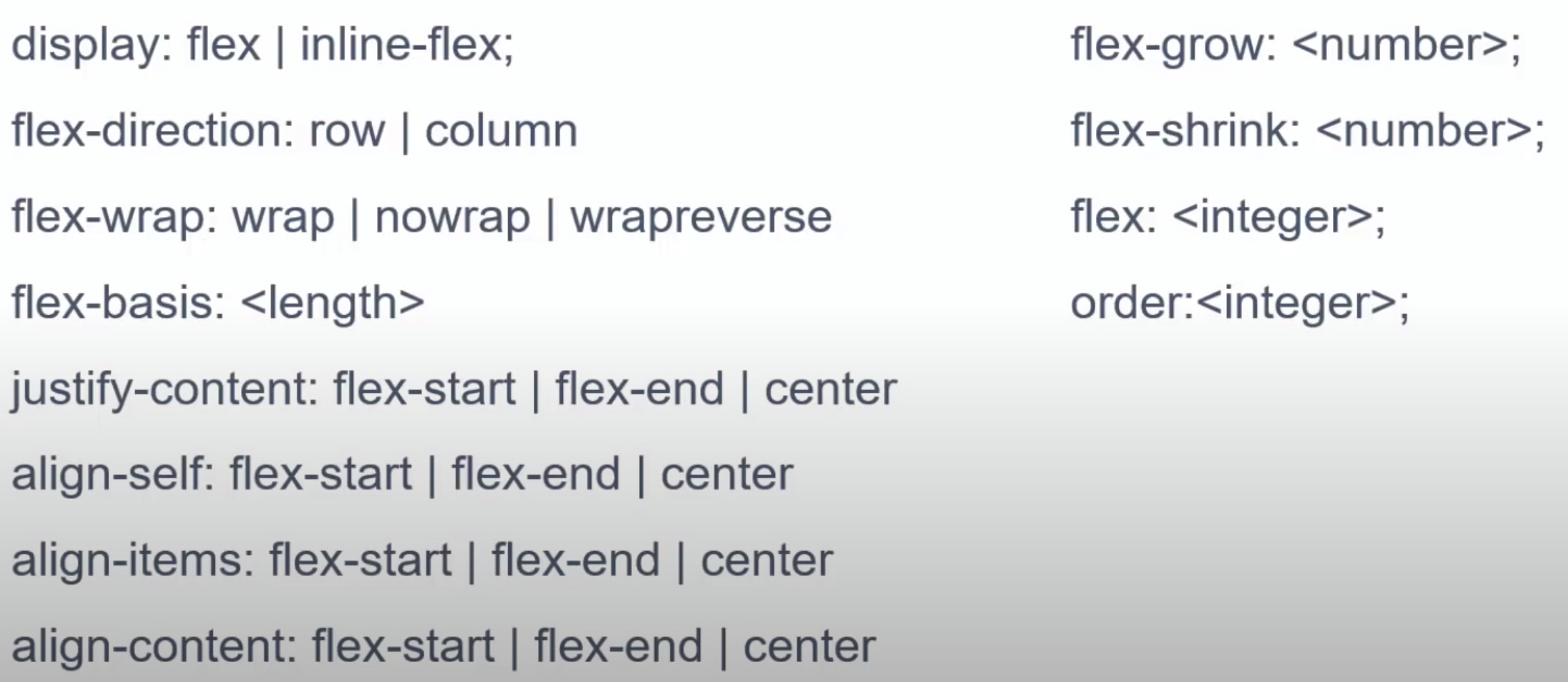
<flexbox>
flexbox
- NO FLOATS!
- Responsive and mobile friendly
- Positioning child elements is MUCH easier (sorry for the in-class exercise)
- Flex container's margins do not collapse with the margins of its contents
- Order of elements can easily be changed without editing the source HTML
flexbox box model concept
- The ability to alter item width and height to best fit in its containers available free space
- Flexbox is direction-agnostic
- Built for small-scale layouts whereas Grid specs are for more large scale ones
🔗 A guide to flexbox


demo!
Homework
No homework today (yey!) – but wait for that 👀
Mixed homework will be given on Thursday 👍
Questions?
